
احتمالاً از ابزارهایی مانند Google Optimize برای آزمایش A/B برای افزایش نرخ تبدیل در سایت خود استفاده کرده اید.
این ابزارها به شما امکان می دهند محتوا را با نشان دادن تغییرات مختلف یک صفحه به صورت تصادفی به بازدیدکنندگان آزمایش کنید.
آزمایش A/B به جلوگیری از صرف وقت و منابع وب سایت ها برای توسعه ویژگی هایی که به نظر می رسد مورد علاقه کاربران آنها نیست ، کمک می کند.
اگرچه بارگیری صفحه بسیار طول می کشد ، اما گاهی اوقات ، آزمایش A/B می تواند منجر به کندتر شدن تجربه کاربر شود.
این اغلب در صورت آزمایش بیش از حد محتوا یا استفاده از کد به نحوی که سرعت سایت را کند می کند ، اتفاق می افتد.
اگر بارگیری مطالب شما بیش از حد طول بکشد ، ممکن است کاربران از سایت شما خارج شده و نرخ بازگشت را افزایش داده و شانس شما را برای تبدیل آنها کاهش دهند.
در این وبلاگ ، ما نحوه جلوگیری از کند شدن تست A/B در سایت شما را با استفاده از تاکتیک هایی مانند:
- اطمینان حاصل کنید که اسکریپت ها مستقیماً در بالای برچسب head اجرا می شوند ، بدون استفاده از مدیر برچسب
- پیاده سازی نسخه GTM ناهمزمان Google Optimize
- استفاده از انیمیشن می تواند برای جلوگیری از بارگیری بسیار کند تجربیات آزمایشی و ایجاد اختلال در تجربه کاربر استفاده شود
بیایید شروع کنیم.
چگونه تست A/B می تواند سرعت سایت شما را کند کند؟
آزمایش A/B می تواند باعث یک مرحله اضافی در بارگیری و نمایش صفحات وب شود.
این امر به این دلیل اتفاق می افتد که دو نسخه محتوا در زمان های تصادفی به کاربران نشان داده می شود و داده هایی را جمع آوری می کند که کدام صفحه عملکرد بهتری دارد.
همه این ارتباطات رفت و برگشت می تواند منجر به تأخیر در زمان بارگذاری صفحه شود.
همچنین می تواند باعث لرزش محتوای اصلی (FOOC) شود که برای مدت کوتاهی قبل از اتمام بارگذاری صفحه نمایش داده می شود.
آزمایش A/B به سه طریق سرعت سایت شما را کند می کند:
- سرعت بارگذاری سایت شما را از حالت عادی کندتر می کند
- ایجاد یک تجربه کاربری ضعیف که باعث می شود کاربران ترک کنند یا از بازدید مجدد آنها بعداً جلوگیری کنند
- به تأخیر انداختن هرگونه رویداد دیگر ، مانند کمپین ایمیل ، زیرا بارگیری صفحات و به پایان رساندن آنها بیشتر طول می کشد
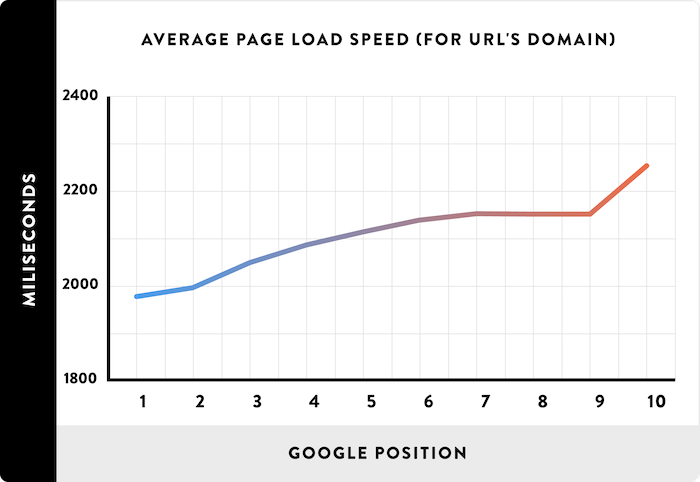
زمان بارگذاری صفحه معیار مهمی برای تبدیل و SEO شما است.
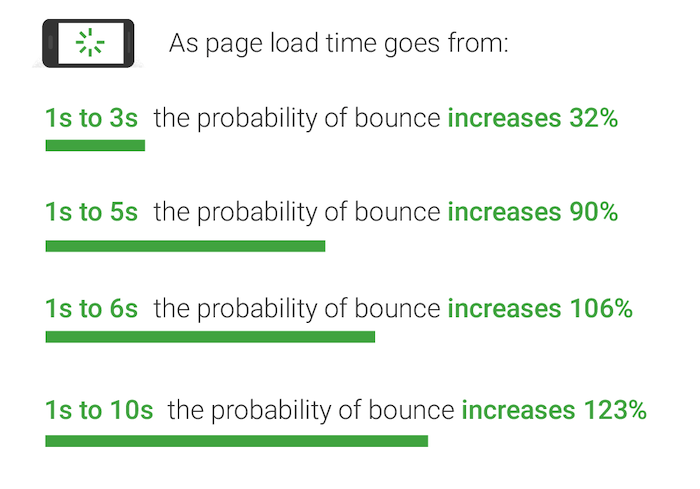
تحقیقات نشان داده است که پنج ثانیه اول زمان بارگذاری صفحه بیشترین تأثیر را بر نرخ تبدیل دارد.
به طور مشابه ، 70 درصد از مصرف کنندگان می گویند سرعت صفحه بر تمایل آنها برای خرید تأثیر می گذارد.
در نهایت ، اگر می خواهید کاربران در سایت شما بمانند و محصولات شما را خریداری کنند ، باید از سرعت سایت خود اطمینان حاصل کنید.

چگونه می توان از کند کردن سرعت سایت خود در تست A/B جلوگیری کرد
برای جلوگیری از کند شدن سرعت سایت شما در آزمایش A/B ، مهم است که اقدامات بیشتری را انجام دهید تا مطمئن شوید تجربه کاربری شما تحت تأثیر این آزمایشات قرار نمی گیرد.
طبق گفته Backlinko ، میانگین معیار بارگذاری صفحه در رایانه 10.3 ثانیه و در تلفن همراه 27.3 ثانیه است.
اگر به این نشانگرها ضربه نمی زنید ، ممکن است مشکلی داشته باشید.
چه از Google Optimize و چه از ابزار تست دیگر A/B استفاده می کنید ، چند راه برای جلوگیری از کند شدن سایت شما وجود دارد.

1. اسکریپت ها را در بالای برچسب Head پیاده سازی کنید
وقتی اسکریپت های تست A/B را به سایت خود اضافه می کنید ، مطمئن شوید که آنها در بالای برچسب اصلی شما هستند و مدیر برچسب نیستند.
این مهم است زیرا اگر در سایت خود تغییراتی ایجاد کنید ، اسکریپت ها رونویسی می شوند.
مدیر برچسب یک اسکریپت خارجی است که به جای دیگران بارگیری می شود و می تواند آنها را بدون هشدار بازنویسی کرده و از عملکرد صحیح اسکریپت ها در هنگام ایجاد تغییرات در وب سایت خود جلوگیری کند.
اگر از نسخه همزمان اسکریپت استفاده می کنید ، مطمئن شوید که بعد از اسکریپت های سایت شما قرار داده شده است.
این امر از بروز هرگونه مشکل در تأخیر ناشی از منابع شخص ثالث در صفحه شما مانند شبکه های تبلیغاتی جلوگیری می کند.
2. از Asynchronous Tracking استفاده کنید
Google Optimize دارای دو نسخه است: همزمان و ناهمزمان.
نسخه های همزمان از ارائه هرگونه محتوا تا بارگیری کامل جلوگیری می کند. این می تواند مانع بارگیری آزمایش های A/B شما در زمان معقول شود.
نسخه های ناهمزمان از ارائه هرگونه محتوا تا زمان آماده شدن آن جلوگیری می کند ، اما این مانع از اجرای فوری اسکریپت های دیگر صفحه نمی شود.
نسخه ناهمزمان برای اکثر کاربران توصیه می شود. در یک موضوع جداگانه از بقیه وب سایت بارگذاری می شود ، بنابراین مانع از انجام سایر کارهای مهم قبل از اجرا نمی شود.
نسخه async مانع از کاهش سرعت انیمیشن های تجربیات آزمایشی شما می شود در حالی که هنوز امکان پخش سایر عناصر موجود در صفحه را فراهم می کند.
اگر از مدیر برچسب مانند Google Tag Manager (GTM) یا سیستم مدیریت جاوا اسکریپت دیگر استفاده می کنید ، مهم است که این موارد به طور همزمان اجرا شوند و از نسخه استاندارد قطعه Optimize استفاده نکنند.
وقتی Google Optimize در وب سایت شما اجرا می شود ، نباید در زمان بارگذاری صفحه تأخیر ایجاد شود. نسخه async می تواند با افزودن ناهمزمان به هر تماس اسکریپت از این امر جلوگیری کند تا رندر را مسدود نکند.
این امر به ویژه در صورتی که هیچ آزمایشی را انجام ندهید یا در همه صفحات به صورت بدون وقفه پخش شود ، بسیار مهم است.
3. گنجاندن انیمیشن ها برای بهبود UX
اگر از Google Optimize استفاده می کنید ، می توانید از انیمیشن ها نیز برای جلوگیری از تجربه های آزمایشی که ممکن است به آرامی بارگیری شوند و برای تجربه کاربری مزاحم باشند جلوگیری کنید.
از انیمیشن ها می توان برای جلوگیری از کند شدن تست A/B در سایت شما استفاده کرد و به کاربران این امکان را داد تا در حین منتظر تحویل محتوا روی آن تمرکز کنند.
به عنوان مثال ، می توانید از انیمیشن ها برای حفظ تعامل کاربران قبل از بارگیری کامل سایت مانند این استفاده کنید.

این به کاربران می گوید محتوای آنها در حال بارگیری است و از خروج آنها از صفحه جلوگیری می کند.
به یاد داشته باشید که همیشه انیمیشن های خود را در مکانی متمرکز کنید که کاربر شما در آن تمرکز می کند.
صفحه بارگذاری مثال خوبی از این صفحه است یا صفحه ای که در آن کاربر بر روی قسمت خاصی از طراحی متمرکز می شود.
به یاد داشته باشید که مانع از انقراض انیمیشن ها در آزمایش های دیگر شوید و مطمئن شوید که در همه صفحات به درستی اجرا شده اند.
4. اندازه Snippet را کاهش دهید
هنگام افزودن قطعه ای به سایت خود ، سعی کنید آن را تا حد ممکن کوچک نگه دارید.
این کار باعث می شود که اسکریپت دیگر قسمت های سایت شما را کند نکند و از تأخیر یا وقفه اسکریپت های دیگر صفحه شما جلوگیری کند.
می توانید این کار را با استفاده از یک مدیر برچسب ، مانند Google Tag Manager (GTM) انجام دهید.
GTM به شما امکان می دهد قطعه را کوتاه کرده یا قطعه را فقط در صفحات خاص قرار دهید.
به خاطر داشته باشید که اگر می خواهید یک بار آن را در همه برچسب های سر صفحه خود اضافه کنید ، استفاده از مدیر برچسب برای Google Optimize ضروری نیست.
اگر ترجیح می دهید اسکریپت را مستقیماً در هر صفحه جاسازی کنید ، مطمئن شوید که در بالای تگ head پیاده سازی شده است.
5. تست در سمت سرور
هنگام انجام آزمایش های A/B در سرورهای مختلف ، تأخیر اغلب بسیار کمتر قابل توجه است.
به عنوان مثال ، ممکن است از PHP به جای جاوا اسکریپت در سمت سرویس گیرنده خود استفاده کنید تا از بارگذاری آهسته محتوا جلوگیری کرده و کاربرانی که طراحی سایت جدید خود را امتحان می کنند ، قطع نشود.
استفاده از طرفین مختلف سرور کار می کند زیرا نسخه async مانع از مسدود شدن مرورگرها در عملکرد تماس می شود ، که مانع از بارگیری سایر محتواها در حالی می شود که منتظر اجرای کد است.
مزیت انجام این کار این است که آزمایشات سمت سرور مانع از مشاهده تاخیر در بارگذاری محتوا توسط کاربرانی می شود که دارای اتصالات آهسته یا تأخیر زیاد هستند.
اگر نمی توانید این کار را انجام دهید ، توصیه می شود از Google Tag Manager برای بارگیری این اسکریپت ها به صورت ناهمزمان استفاده کنید تا بعد از کامل شدن صفحه نمایش اجرا شوند و بر عملکرد تأثیر نگذارند.
همچنین به خاطر داشته باشید که هنگام آزمایش در طرف های مختلف سرور ، جلوگیری از ایجاد یک تجربه بارگذاری کندتر از وقفه در کاربران دشوارتر است زیرا راهی برای فراخوانی جاوا اسکریپت ناهمزمان در سرویس وجود ندارد.
6. ادغام و بهینه سازی کد تنوع
تجمیع و بهینه سازی کدهای تنوع می تواند از کند شدن سرعت سایت شما در تست A/B جلوگیری کند.
کدهای تنوع ، کدی هستند که Optimize برای هر تنوع استفاده می کند.
هرچه وب سایت شما پیچیده تر باشد ، تغییرات بیشتری باید ایجاد کنید و این آزمایشات بیشتر اجرا شوند – که منجر به کاهش سرعت سایت می شود.
اگر تغییرات زیادی به طور همزمان بر روی صفحه اعمال شود ، می تواند از اجرای صحیح دیگر اسکریپت ها جلوگیری کرده یا حتی از بارگیری صفحه جلوگیری کند.
این برای تجربه کاربری شما مضر است و می تواند مانع از ادامه آزمایش بهینه سازی وب سایت شما شود.
به عنوان مثال ، اگر کاربر JavaScript را خاموش کرده یا آن را فعال نکرده باشد ، هرگز به تنوع موجود در محتوای بهینه شده برای آنها نمی رسد و این می تواند بهینه سازی ها را تا چند هفته عقب بکشد!
به همین دلیل بسیار مهم است که همه کدها و اسکریپت های Optimize خود را مستقیماً در برچسب سر سایت خود ادغام کنید.
7. همه داده ها را در یک فایل واحد نگه دارید
وب سایت شما مملو از داده ها و دارایی هایی است که باید قبل از نشان دادن صفحه به کاربر بارگیری شود.
هنگامی که آزمایش A/B را اجرا می کنید ، این دارایی ها و داده ها باید بین دو تجربه به اشتراک گذاشته شوند ، اما اگر به دقت مدیریت نشوند ، می توانند مشکلات زیادی ایجاد کنند.
به عنوان مثال ، بگویید سایت قدیمی شما از Font Awesome برای همه نمادهای خود استفاده کرده است و وب سایت جدید شما از Google Fonts استفاده می کند زیرا بیشتر مناسب وب است. اگر سایت شما در حال آزمایش A/B است ، سایت قدیمی شما باید از فونت های Google مشابه سایت جدید شما استفاده کند.
اگر این مورد را به درستی مدیریت نکنید ، می تواند تاخیر قابل توجهی در سرعت بارگذاری صفحه برای کاربران به دلیل همه این دارایی های اضافی که روی یکدیگر بارگذاری می شوند ، ایجاد کند.
برای جلوگیری از کند شدن سرعت سایت شما در آزمایش A/B ، همه داده ها را در یک فایل واحد نگه دارید. این بدان معنی است که شما از درخواست چندین صفحه برای اطلاعات جلوگیری می کنید.
همه آزمایشها باید در مکانی واحد ذخیره شوند که همه افراد تیم شما به راحتی در آن دسترسی داشته باشند. این می تواند از بروز بسیاری از مسائل جلوگیری کند و همچنین ردیابی پیشرفت و عملکرد هر آزمایشی را که در حال اجرا هستید بسیار آسان تر می کند.
سوالات متداول در مورد جلوگیری از کند شدن تست A/B در سایت شما
آیا Google Optimize سرعت سایت شما را کاهش می دهد؟
Google Optimize تأثیر زیادی در زمان بارگذاری صفحه ندارد. آنچه مهمتر است زمان لازم برای بارگیری صفحه ، تاخیر و سرعت اتصال بازدیدکنندگان است.
بعد از آزمایش A/B چه باید کرد؟
پس از اتمام آزمایش A/B ، باید نتایج خود را اندازه گیری کرده و بر اساس یافته های خود اقدام کنید. همچنین توصیه می شود یک آزمون A/B جدید را استراتژی کنید تا بتوانید به یادگیری ادامه دهید.
چگونه سرعت صفحه گوگل خود را افزایش دهم؟
سرعت صفحه به عوامل متعددی برمی گردد ، اما بهینه سازی تست های A/B شما می تواند از کند شدن سرعت سایت شما جلوگیری کند.
چه زمانی نباید از آزمون A/B استفاده کنید؟
اگر فاقد ترافیک معنی دار هستید ، زمان یا منابع لازم برای اختصاص به آزمایش را ندارید ، فرضیه ای برای آزمایش ندارید یا به ترافیک بیشتری نیاز ندارید ، نباید از آزمون A/B استفاده کنید.
نحوه جلوگیری از کند شدن تست A/B در سایت شما: نتیجه گیری
آزمایش A/B می تواند یک ابزار عالی برای ایجاد تبدیل باشد و این چیزی است که هر صاحب وب سایت باید از آن استفاده کند.
با این حال ، درک نحوه جلوگیری از کند شدن سرعت سایت شما در تست های A/B ، به همان اندازه مهم است زیرا تجربیات آزمایشی کند برای تجربه کاربر مخرب است.
سایت هایی که از تست A/B به طور م useثر استفاده می کنند ، هم شاهد افزایش ترافیک و هم بینش بیشتر مخاطبان خواهند بود.
چگونه از تست A/B برای بهبود عملکرد سایت استفاده کرده اید؟

ببینید چگونه نمایندگی من می تواند رانندگی کند عظیم میزان ترافیک وب سایت شما
- سئو – باز کردن حجم زیادی از ترافیک SEO. نتایج واقعی را ببینید.
- بازاریابی محتوا – تیم ما محتوای حماسی ایجاد می کند که به اشتراک گذاشته می شود ، پیوندها را جذب می کند و ترافیک را جذب می کند.
- رسانه های پولی – استراتژی های م paidثر پولی با ROI روشن.
رزرو تماس